On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
Adjyst boostrap column gutter.
I m using bootstrap v3 3 4 and i m quite new at it.
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
How does the highlight js change affect stack overflow specifically.
Html you can use.
In this article we ll look at how to reorder columns and add gutters with bootstrap 5.
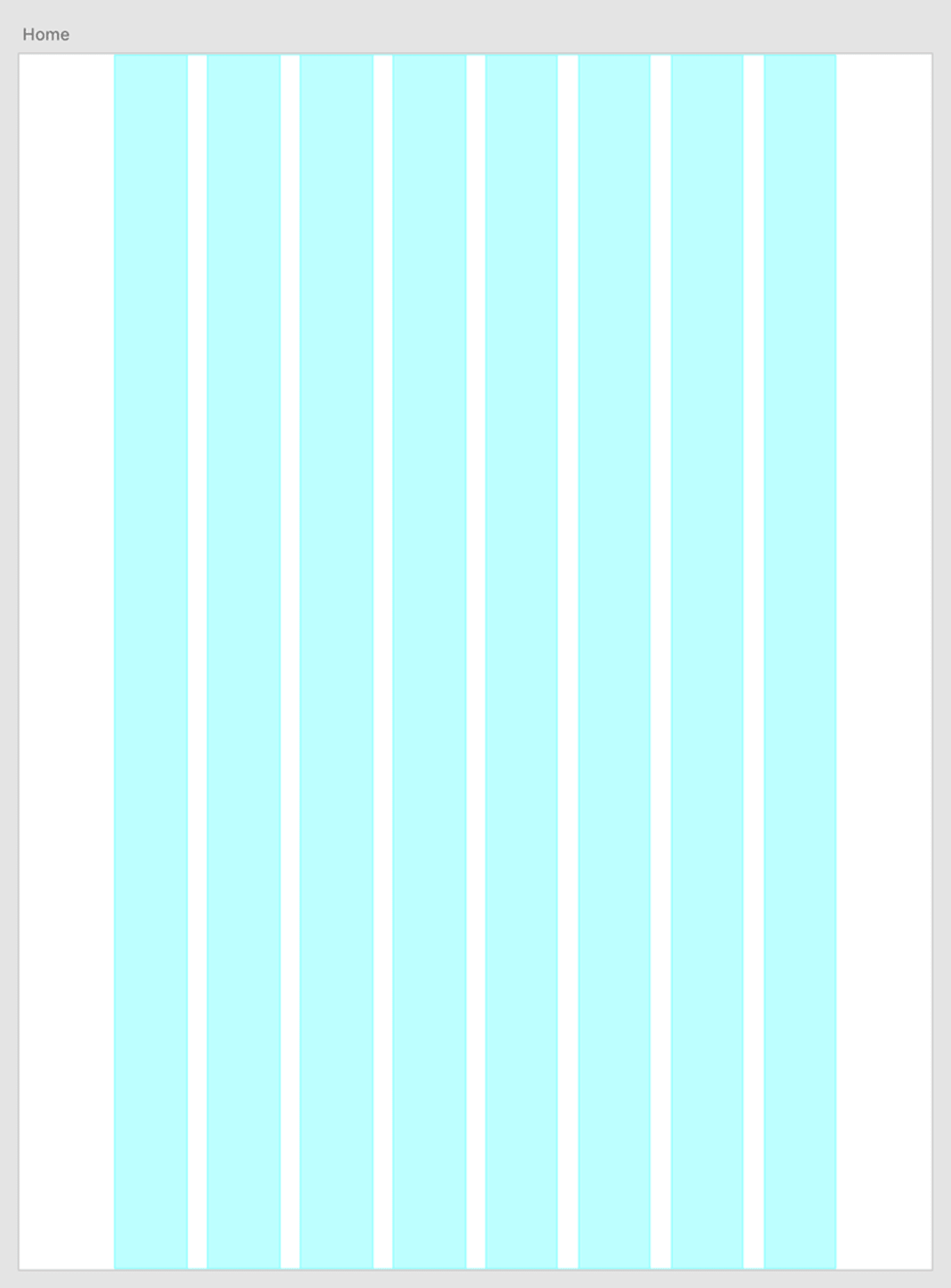
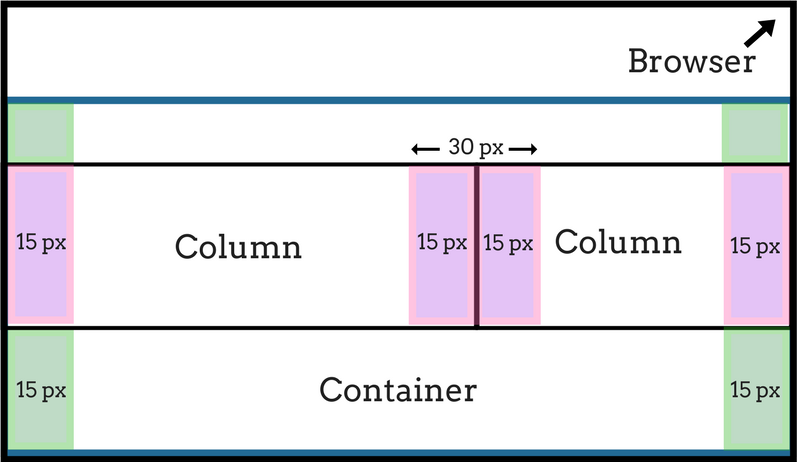
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
Now here s our code for the no gutters class.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Using mdbpro for react we are trying to change the spacing between columns in the bootstrap grid system.
Regular bootstrap version below with kittens.
Within the project index js we are using the following line of code to change edit sass files.
We can reorder columns with the order classes.
Is there any easy way to change bootstrap gutter without recompiling it from its less files or using the website editor or any other way that.
Bootstrap 3 4 0 gutters are created using padding but they added a row no gutters class.
We will define a new class that when added to the container div row will override the default style for the columns.
All breakpoints extra small small medium large and extra large.
See the documentation for bootstrap 3 4 and look for remove gutters.
Active 2 years 4 months ago.
To add a border in the gutter we will change the columns to use margin and padding and also add a left border.
I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Bootstrap how to remove the gutter between columns 1.
5 march 2013 at 10 15.
Removing padding gutter from grid columns in bootstrap 4 duplicate ask question asked 4 years 5 months ago.
Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.